-Рубрик?/strong>
- ВЯЗАНИ?НА СПИЦАХ (2631)
- Кардиган?кофт?/a> (972)
- Узор? (507)
- Аксесуар? (391)
- Пуловеры, свитер? (260)
- Плат?, пальто. (177)
- ?зани?де??/a> (165)
- То? болеро (55)
- Сумочк? плед?подушк?/a> (53)
- Шапк?,береты. (43)
- Мо?работы (5)
- ВЯЗАНИ?КРЮЧКО?/a> (2424)
- Кардиган? кофт?/a> (548)
- Плат?,пальто (461)
- Узор? (300)
- Аксесуар? (253)
- Подушк? плед?коврик?/a> (175)
- Ирландское кружев?/a> (154)
- ?зани? де?? (135)
- То? болеро. (124)
- Фрифор? (78)
- Авторски?работы от Und-Ina. (54)
- Пуловеры. свитер? (47)
- Салфетки, скатерти (47)
- Костюм? юбки. (23)
- ОФОРМЛЕНИЕ ЛИРУ. (1223)
- Фоны (311)
- Схем?/a> (214)
- Открытки (208)
- Рамочк?/a> (127)
- фоны однотонные (77)
- фоны для рамоче?/a> (54)
- Аватарки (40)
- Эпиграфы (22)
- Разделител? (22)
- фоны вертикальные (5)
- ЗДОРОВЬЕ (1079)
- Лечени?травам??не только.. (708)
- Секрет?красот?/a> (159)
- Психолог? отношени?/a> (134)
- Фитнес. (53)
- САДОВОДСТВ?/a> (842)
- Познавательн? литература (478)
- Дизайн интерьер?/a> (136)
- Красот?цветов. (99)
- Комнатно?цветоводство. (49)
- Строительств??ремонт дома, бани (38)
- Вредител?растений. (25)
- КУЛИНАРИ?/a> (599)
- Выпечк?торт? (169)
- Вторые блюд?/a> (102)
- холодные блюд? закуск?/a> (95)
- Салаты (95)
- Заготовк?на зиму (53)
- Напитк?/a> (52)
- Первые блюд?/a> (15)
- Детско?питани? (3)
- ИСКУССТВ?/a> (549)
- Антиквариа?украшения (160)
- Красивые дворци. замк?города Мира (129)
- Лирика,стих? (107)
- Пейзаж?фото (52)
- Музыка (29)
- Мультфильм? (26)
- Музе?мира,картин?/a> (23)
- Виде?фильмы (20)
- ЖУРНАЛ?ПО ВЯЗАНИ?/a> (527)
- ФОТОШО?/a> (526)
- Программ?/a> (172)
- Урок?фотошо?/a> (110)
- Генераторы (73)
- Флеш ,открытки. (61)
- Клипар?Скра?наборы (44)
- деко?/a> (40)
- Урок?Коре?/a> (14)
- Фракталы (6)
- ПОШИ?ОДЕЖДЫ (252)
- Сумк?тапк?штор?од?ла ??? (84)
- Учим? шить (60)
- Кофт? юбки,брюк?/a> (46)
- Плат?,халаты (29)
- Построение выкройки (22)
- Шьём де??/a> (11)
- ПОЛЕЗНЫЕ СОВЕТЫ (244)
- ИНТЕРЕСНЫЕ СТАТЬИ. (205)
- КОМПЬЮТЕ?/a> (195)
- МАСТЕР-КЛАС? (183)
- ВЫШИВК?/a> (176)
- ЭНЦИКЛОПЕДИИ,КНИГ?/a> (115)
- КУКЛ?,ИГРУШК? (112)
- БИСЕРОПЛЕТЕНИЕ (110)
- МАГИ?/a> (104)
- Магия дене?/a> (56)
- ПРИЧЁСКИ (98)
- ВЯЗАНИ?НА ВИЛК? (80)
- ПОЛЕЗНЫЕ САЙТ? (61)
- Английский язы?обучение) (6)
- ПЛЕТЕНИЕ КВИЛИН? (35)
- ИКОН?/a> (32)
- КАНЗАШ?/a> (27)
- ЗАРАБОТО??ИНТЕРНЕТ? (26)
- ФЕ?ШУ?/a> (8)
- ПЛЕТЕНИЕ ИЗ ГАЗЕ? (5)
- Электронны?библиотеки. (4)
-Помощь новичкам
Проверен?анке?за неделю: 0
За неделю набран?баллов: 0 (87753 мест?
За вс?время набран?баллов: 1108 (319 мест?
-Музыка
- Михаил Шуфутински??Варвар?Комиссаров? любовь жива.
- Слушал? 4783 Комментари? 0
- Михаил Шуфутински??Варвар?Комиссаров? любовь жива.
- Слушал? 4783 Комментари? 0
- Не отрекают?, лю?.
- Слушал? 3941 Комментари? 0
- Стас Михайлов: Живу ?та?..
- Слушал? 17530 Комментари? 0
- Стас Михайлов - Ми?бе?те?
- Слушал? 3055 Комментари? 0
-Поис?по дневнику
-Подписка по e-mail
Делаем анимацию градиентом ?КОРЕЛЕ |
Когд?то я уж?делала тако?урок для гимп? теперь решила повторит?для КОРЕЛА.
Для этог?на?потребуется Jasc Animation Shop
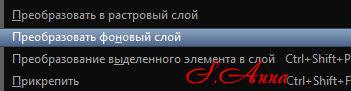
Преобразоват?фоновы?слой,

если надо, сраз?измените размер изображения
?изменила на 500 пикс. по ширине
2.Выделени? Выделить вс?
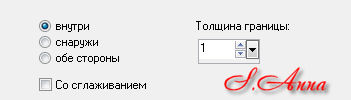
3.Выделени?изменить/ Уменьшит?на 10 пикс./
4.Выделени?изменить/ Выбрат?границ?выделенног?элемента/

5.На клавиатуре нажмит?DELETE
6.Выделени?выделить вс?/p>
7.Выделени?изменить уменьшит?на 15 пикс.
8. Выделени?изменить/ Выбрат?границ?выделенног?элемента/

9.Нажать DELETE
10.Выделени?отменить
Во?чт?должно получится

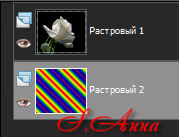
11.Создае?новы?растровы?слой
12.Слои упорядочить вниз
13.?палитр?материал?выбираем градиент
Для се? я выбрал?«радугу»

Если ва?не нравит?, настройт?градиент по своему, ?выберите нужные для ва?цвет?
14.Заполнит?пустой слой градиентом

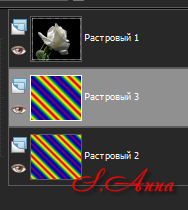
15.Новы?растровы?слой
16.Настройк?градиент?/p>

17.Заполняем

17.Новы?растровы?слой, снов?заполняем градиентом, но уж??настройкам?/p>

Во??вс? можн?переходить ?анимации
~Анимац?~
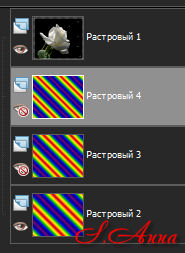
1.Закрывае?видимост?первых двух слое??градиентом

2.Правка/ Специально?копировани? Копировать сл?ни?
3.Открывае?Jasc Animation Shop
4.Правка/ Вставить ка?новая анимац?/

?КОРЕЛЕ
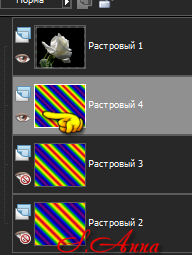
5.Открыт?видимост?второг?сл? ?градиентом

6.Копировать сл?ни?/p>
?Animation Shop
7.Правка/ Вставить следующи?фрей?/p>

?КОРЕЛЕ
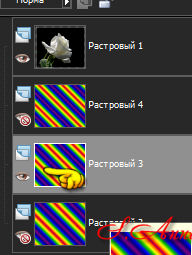
8.Открыт?видимост?третьего сл? ?градиентом

9.Копировать сл?ни?/p>
10. ?Animation Shop
11. Вставить следующи?фрей?/p>
Воспроизводи?анимацию

Если вс?устраивает, сохраняем результа?/p>
Варианты:
Активируем инструмент ластик
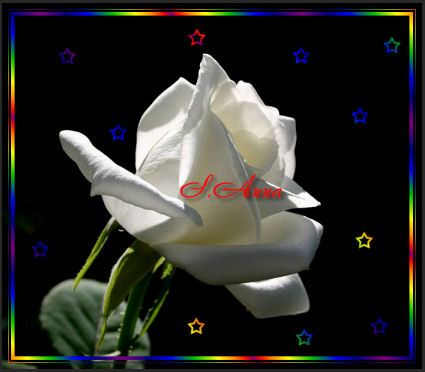
?любы?понравившимся узором кликае?по основном?изображени?/p>
?выбрал?звездочк?/p>


Результа?/p>
Этот вариан?та?же сделан пр?помощи ластик?/p>
Надеюс?Ва?пригодиться этот просто?урок!
| Рубрик? | ФОТОШО?Урок?Коре?/a> |
| Комментировать | « Пред. запись — ?дневнику — След. запись » | Страницы: [1] [Новы?/a>] |










