-Рубрик?/strong>
- !!!-НОВОСТ?СО?!!! (7)
- HTML (55)
- -окошко для кода (7)
- -оформление ссылок (17)
- ВИДЕ?урок?/a> (120)
- ВОПРОС??ОТВЕТЫ (10)
- ВС?ПО?РУКО?/a> (36)
- ГЕНЕРАТОРЫ (49)
- -генераторы кнопок (7)
- -генераторы рамоче?/a> (5)
- -генераторы текста (9)
- -генераторы цвет?/a> (4)
- ДЕЛАЕМ БРОДИЛКУ (7)
- ДЕЛАЕМ РАМОЧК?/a> (49)
- -бе?ФШ (30)
- -рамочк?ФШ (19)
- ДЕЛАЕМ СХЕМ?/a> (9)
- ДЕЛАЕМ ФО?/a> (9)
- ДЕЛАЕМ ЧАСИКИ (2)
- ИЗУЧАЕ?КОМПЬЮТЕ?/a> (139)
- ПАЛИТР?ЦВЕТ?/a> (9)
- ПЛЕЕ?/a> (9)
- ПРИЯТНЫЕ МЕЛОЧИ (53)
- ПРОГРАММ?/a> (106)
- РАБОТА ?КАРТИНКО?/a> (76)
- РАБОТА ?ТЕКСТО?/a> (39)
- -движение (9)
- РАБОТА ?ФЛЕШ (26)
- СПРАВОЧНИК Ли.ру (121)
- ССЫЛКИ НА САЙТ?/a> (68)
- ТАБЛИЦ?/a> (7)
- ФОТОШО?/a> (197)
- -GIMP (6)
- -PAINT (5)
- -плагин?/a> (10)
- -урок?фотошо?/a> (144)
- -фильтр?/a> (11)
- -эдитор (37)
- ШПАРГАЛК?для ЖЖ (0)
-Всегда по?руко?/strong>
-Цитатник
Программ?для создан? 3D-график?/a> - (4)
Создание анимации Программ?для создан? слай?шо? Программ?для создан? коллажей Программ...
Генераторы текста (используем прокрутк?справа) - (2)Обрезать песн?онлайн(Audio Cutter ?онлайн приложение для обрезк?аудиозаписей ) - (2)
Генерато?ги?анимации онлайн - (6)
Ва?бесплатный онлайн-редактор изображени?бродилочка) - (0)
-Метк?/strong>
adobe flash cs6 portable. artstudio blufftitler dp animation maker free online-image-editor gimp html mozilla firefox paint viber windows movie maker youtube Маск?/a> ТВ анимац? антивиру?/a> блокировка реклам?/a> браузе?/a> бродилка виде?/a> виру?/a> вопрос вс?по? руко?/a> генерато?/a> генерато?анимации генерато?кнопок генерато?рамоче?/a> генерато?слай?шо?/a> генерато?текста генераторы цвет?/a> движение делаем кнопки делаем плее?/a> делаем рамочк?/a> делаем схем?/a> делаем фо?/a> закладки запись действ? на компьютере иконки интернет ка?/a> клавиш?/a> кнопки компьюте?/a> конвекто?/a> лиру мозилл?/a> музыка новост?/a> обои обрезать музыку окошко для кода оформление ссылок палитр?цвет?/a> папк?/a> плагин?/a> плее?/a> подложка поздравлен? программ?/a> промотка текста просто?редактор работа ?виде?/a> работа ?картинко?/a> работа ?тексто?/a> работа ?флеш рабочи?стол ради?/a> рамочк??разрывом рамочк?/a> рамочк?фш расположение картинок расположение текста расширение реклам?/a> сайт?/a> сертификат скай?/a> скорость интернет?/a> слай?шо?/a> справочник лиру стил?фотошо?/a> таблиц?/a> текс?/a> телефо?/a> урок?от veta урок?фотошо?/a> установк?фильтров фильтр?/a> флеш фоторедактор фотохостин?/a> фотошо?/a> хостин?/a> часики часы чистильщик шаблон?рамоче?/a> шриф?/a> эдитор яндек?/a> яндек?диск
-Поис?по дневнику
-Подписка по e-mail
-Друз?
-Пост?нные читатели
Antiberlioz E-Ledi Irinka_N LEOTIGER Leovik10 Lkis Mono-Liza My_crown Nina_Stavitskaya Sergej34 TATIANKA55 Tapioka Valentina_begi Vera_Pautova ermolenko_ludmila iulu koa1967 nina-kursk2 sony51 svet-lana51 svetukia1941 tes21 Алефтина2005 Бориславна ВалИ?/a> Вечерело Волжанка-52 Выдра_Марлин Дневник_Девы Дончанка_?/a> Елена_Гл Зоя_Крайси?/a> Иралим?/a> ЛЮБА-ЛЮБУШК?/a> ЛЮДМИЛА_ГОРНАЯ ЛЮДМИЛА_ЕЛЬЦ Лора_Кондрашова Люба47 Ма?_Пешков?/a> МосквичкаЛ_-_Март?/a> На?Надюха Назарова_Галина Наталья_Ралион?/a> Оксана_Тарасенк?/a> ПАНИ_ВАЛЕНТИН?/a> Феврон?52 гала0557 же?_масальск? ира_пичурова пожарская
-Сообщества
Участник сообщест?/strong>
(Всег??списке: 1)
Best_of_Callery
-Статистика
Создан: 08.12.2014
Записе? 756
Комментариев: 3861
Написано: 5168
Записе? 756
Комментариев: 3861
Написано: 5168
Урок рамк?фотошо??картинко? ?Photoshop |
Цитата сообщения mimozochka
Урок от  mimozochka
mimozochka
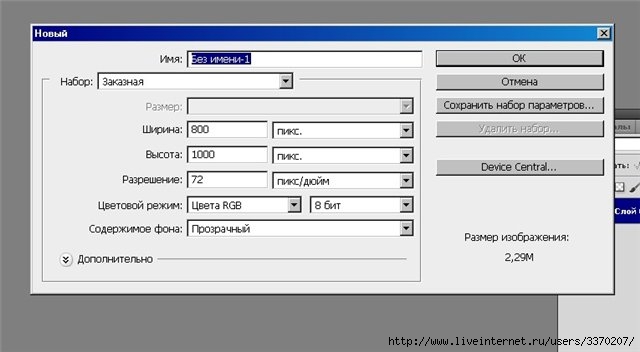
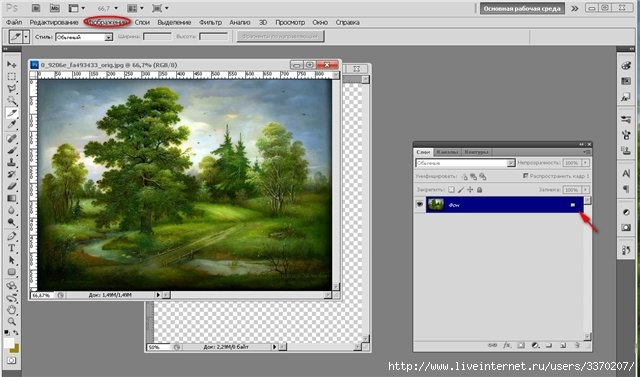
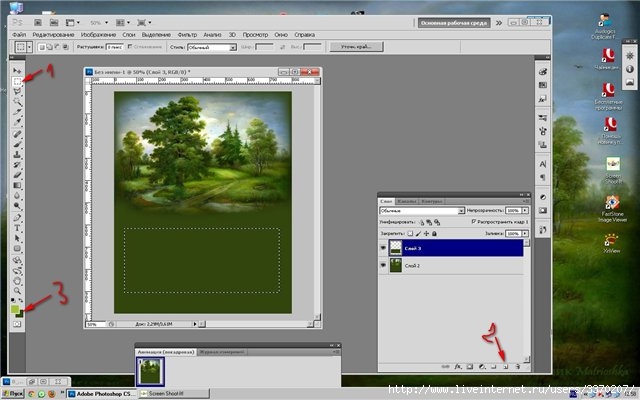
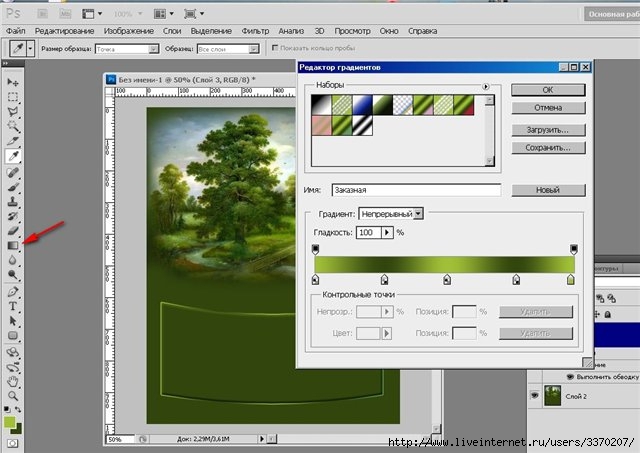
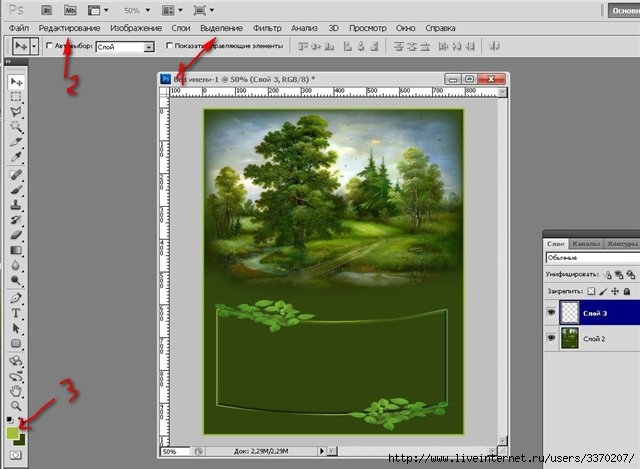
Урок для те?,кт?хоче?научиться делать рамочк??фотошопе.Урок для Photoshop CS5 . Буде?делать рамочк?не сложну??картинко? 1Открывае?фотошо?идем файл ,создат? во?таки?параметр?  2 Открывае?картинку,котору?хоти?видеть ?рамк?(?ме? пейзаж). Снимае?замоче??панели слое?Подгоняем размер картинки(изображени?изменить размер. Ме?ем ширину на 800px ,высота автоматическ?поме?ет?) .  3 Переноси?нашу картинку на созданны?слой. (инструмент перемещения вверху на панели инструментов.)устанавливае?цвет?основной светле?фоновы?темнее.(Нажимаем на квадрати?вниз?на панели инструментов ??выпавшем окне ( пипеткой нажимая на картинку ?выбранны?цветом цветом)нажимаем ок.  4 Дале?редактирование ,выполнит?заливк?я выбрал?цвет фона,вы смотрите како?ва?больше подойдет, можн?нажать на цвет ?выбрат?пипеткой) ?заливаем слой.  5 Делаем активным слой ?картинко?см скри? Бере?ластик ,выстав?ем рамеры кист?(см скри?  ?начинаем аккуратн?стират?,чт?бы картинка слилас??фоно?(см скри?Если не получилось,можн?вернуться наза?редактирование,отменить)Пото?слои,объединить видимы?  6 Бере?выделени?см скри? прямоугольник? ,?не?за уголок на рамк??получа??моугольник,пото?добавляем слой? ?заливаем фоновы?цветом? (редактирование,выполнит?заливк?  7 Применим тиснение. ?панели слое?активный слой прямоугольник. Жмем вниз?на значек(см скри? ?выбираем тиснение,делаем ка?на скрине. (стил?внутренний скос,размер 8,цвет ставим фоновы?)  8 Дале?редактирование,трансформировани?деформац?. ?по точкам можн?ме?ть фигуру прямоугольник?(см скри?  9Делаем обводк?я сделал?градиентом.Создае?градиент. жмем на градиент,вверху появится окошко ?градиентом,жмем на него ?отроет? окно редактирован? градиент?(см скри?. пото?жмем ок.  10 Дале?нажимаем ?сл??на значок(см скри? выбираем обводк?(можн?сделат?цветом ,узором,ка?ва?нравит?) размер 3 снаруж?  11Слои объеди?ем. Можн?применит?деко?Открывае?ег?изме?ем размер (изображени?изменить размер) ?инструментом перемещения? перетаскивае?ег?на рамк?(положени?можн?ме?ть ?помощь?клавиш Ctrl+t) Слой дублируе?нажимаем ?панели слое?на него ?выбираем дублироват? Размещае?по своему вкус?  12 Выделени?вс? редактирование,выполнит?обводк? (внутри, 5px, цвет основной.)  13Создат?новы?слой? (см скри? изображение№2,размер?холста прибавим по 50 px ?ширине ?высоте.?панели слое?опускаемег?на нижний уровень№3. Залить фоновы?цветом.? (редактирование,выполнит?заливк?  14Можн?добавить узор(по желани? открывае?картинку , ме?ем размер до 200px(ширину) дале?редактирование,определить узор ?ок.  15Дале?нажимаем ?панели слое?на значок(см скри? наложени?узор?(нормальный, масшта?15% сами можете регулировать размер) ?жмем ок  16Дале?обводк?ка??пункте 12.Подписывае?ее жмем текс?вверху выбираем стил?размер,цвет.Инструментом перемещения ставим ни?куда ва?нравит?.  17 Слои ,объединить видимы? Ме?ем размер(изображени? изменить размер до 700px по ширине,высота автомато?поме?ет?.Дале?разрезае?рамочк?. Жмем на раскройк?см скри?  пото?ножичком щелкае?по рамочк??по точкам ?середине устанавливае?направ?ющие. ?последне? Файл,сохранит??WEB . Нажимаем сохранит???нужную ва?папк?сохраняем.  Во??вс? Надеюс?ва?понравил? урок. Жела?удач?! Чт?бы рамк?вставить ?дневни?да?ссылку на формул? ссылка на формул?/a> вставляйт?чере?радика??вс?ка?написано ?формул? |
Серия сообщени?"ДЕЛАЕМ РАМОЧК?/a>":
Част?1 - Просты?рамк?обводк?для оформлен? дневника
Част?2 - Рамк??объемным фоно?бе?фотошопа!
...
Част?46 - Ка?сделат?разрезну?рамк?/a>
Част?47 - Урок делаем рамочк??фотошопе.(для новичков)
Част?48 - Урок рамк?фотошо??картинко? ?Photoshop
Част?49 - Рамочк?украшенн? клипарто??Эдитор?/a>
| Рубрик? | ФОТОШО?-урок?фотошо?/a> ДЕЛАЕМ РАМОЧК?-рамочк?ФШ |
Понравилос? 5 пользовате??/i>
| « Пред. запись — ?дневнику — След. запись » | Страницы: [1] [Новы?/a>] |